Recommendation Info About How To Build A Website In Photoshop

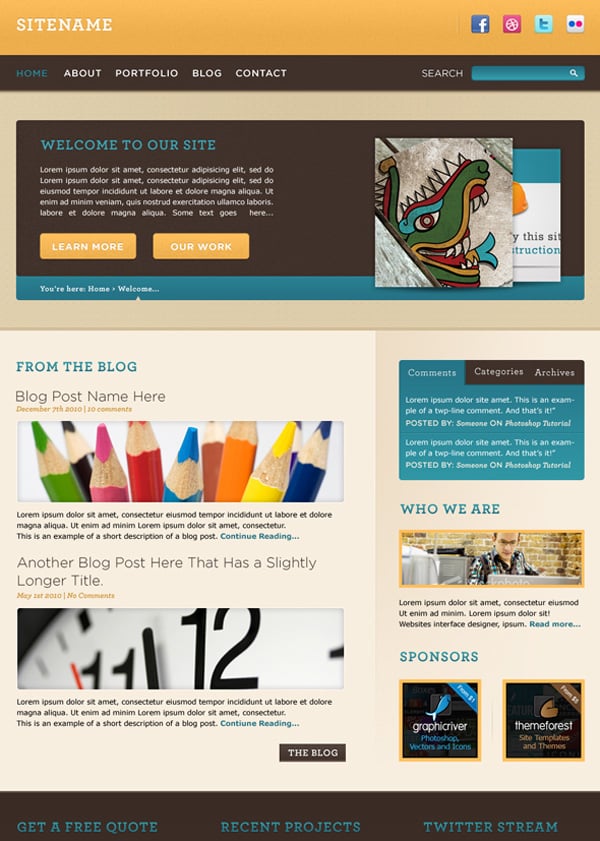
Create a clean and professional web design in photoshop the “clean and professional web design” series.
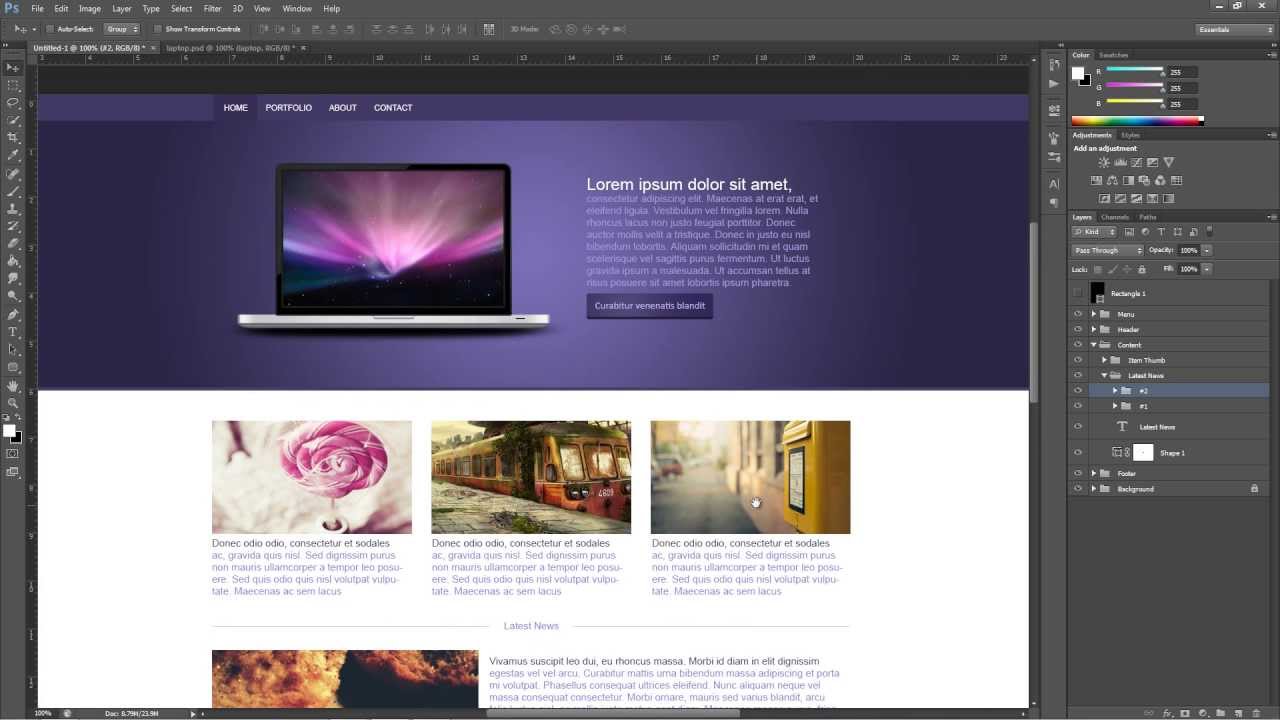
How to build a website in photoshop. When using photoshop to build a web site, choose the appropriate resolution, and set up an area for a header, a menu and the text. Before we start designing, we need to plan out the requirements, looks and the functionality. Select site > new site from the dreamweaver window.
How do i create a psd for my website? Place the gradient overlay above the image. If your next design project involves creating a website layout from scratch, you do not want to miss this article.
Click the advanced tab, type photoshop for the site’s name, then click the folder icon to the right of the local root folder. Ad best rated 2022's website builder. Ad create your own modern, professional website with no technical knowledge required.
Come and check it out! Make sure your photoshop document is ready. Get free domain & launch your site today!
How to export an image for web. How to design a website in photoshop. Place the image layer on top of the blue color banner.
Designing a website mockup is a pretty straightforward process, but it can be intimidating if you’ve never done it before. Have a look at the layout that we’ll be creating in this tutorial. How to create a website banner in photoshop.
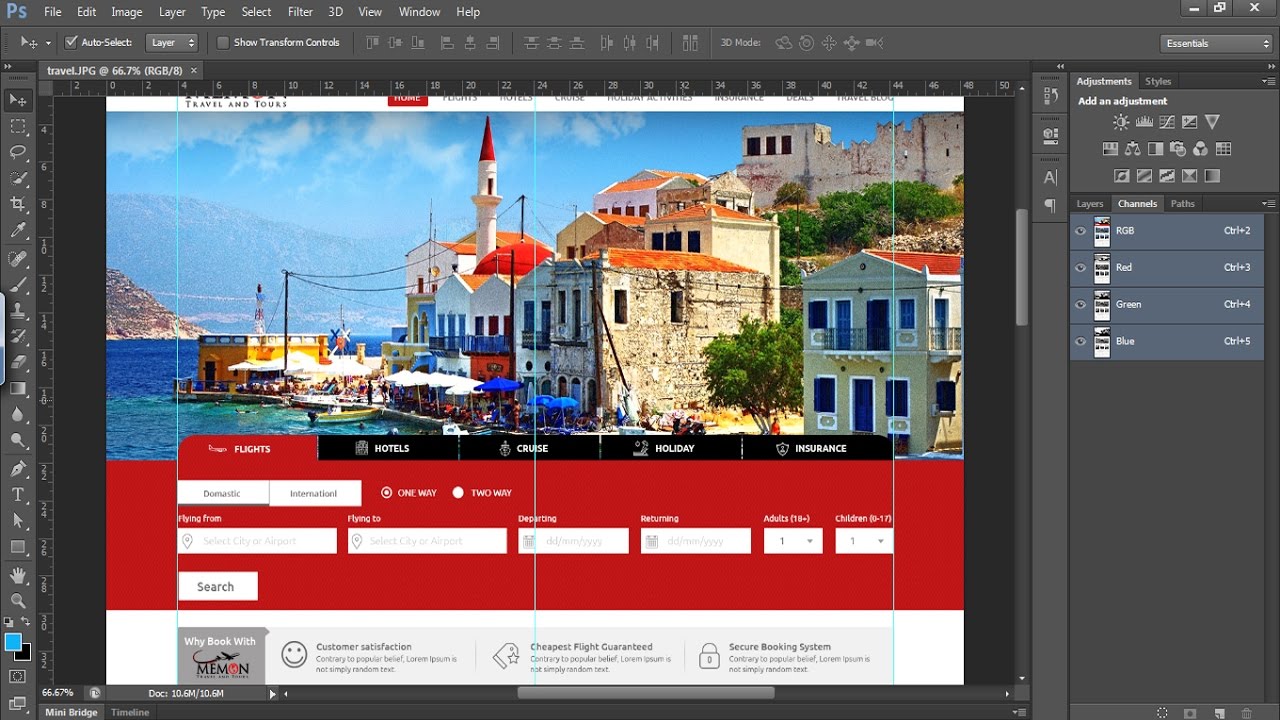
![How To Create A Website Layout With Photoshop From Wireframe [Part 2] - Youtube](https://i.ytimg.com/vi/ZEem-KoFMag/maxresdefault.jpg)